はじめに
このブログは静的サイトジェネレータとして知られているHugoというOSSを用いて、AWS Cloudfront、S3の静的ウェブサイトホスティングを用いて公開しています。
ブログの維持コストがなるべく低くなるように構築しています。
サーバーのメンテナンスが面倒なのでサーバー不要で更新可能、保守コストが低くなるよう意識しました。
ドメイン代は別途かかっていますが、実質維持コストほぼ無料でブログを作ることができました。
本記事では細かい構築方法に関しては述べないことにします。偉大な先人たちの記事と公式ドキュメントを参考にしましょう。
構成
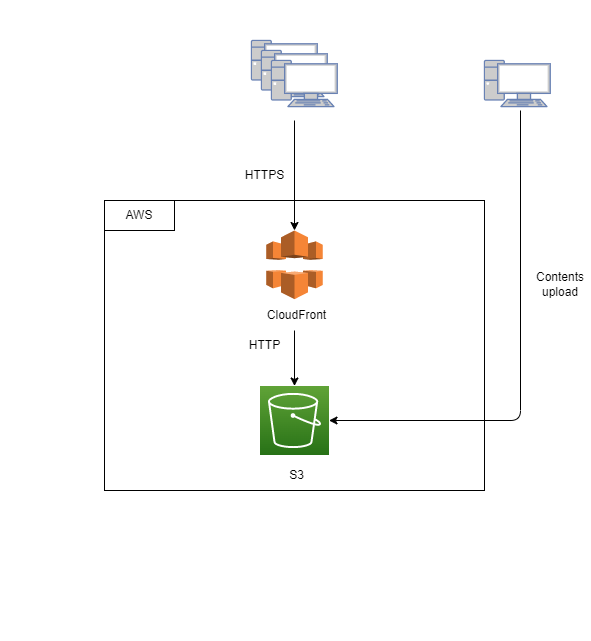
プラットフォームはAWSを使用しました。
以下のような構成を取りました。

公開方法
AWSを使う前提にするとパッと思いつく限り以下の方法が存在するかなと思います。
1. AWS Lightsail
LightsailはWordPressやNginx等をインストールした状態でサーバーが提供されるサービスです。
ミドルウェアの保守をこちら側で管理する必要がないマネージドサービスになります。
https://aws.amazon.com/jp/lightsail/
4GBメモリ、2コアプロセッサ、80GBSSDディスク、4TBデータ転送想定で20USD/monthらしい。
冗長構成にすると2台必要なので、ALBの料金と併せて倍以上料金が跳ねそう。
高くなりそう。
2. WebServer on EC2
t3.smallを1台、ストレージ80GB想定で約4000円
うーん。高い。
これも冗長構成にすると2台必要なので料金が跳ねそう。
3. S3を用いた静的ウェブサイトホスティング + CloudFront
S3の料金は容量10GB、データ転送容量10GB、読み込み回数1000回、書き込み回数30回で月額200円くらい。
Cloudfrontの料金はHTTPSでデータ転送量10GB、リクエスト数1000回で数十円から百円程度。
ページあたりの容量が2MBで、月間10万PVの場合でも3,000円くらい。
やすそう。
構築方法
以下の記事を参考にして構築しました。
https://repost.aws/ja/knowledge-center/cloudfront-serve-static-website
https://dev.classmethod.jp/articles/s3-cloudfront-static-site-design-patterns-2022/
https://techblog.nhn-techorus.com/archives/21488
コンテンツのアップロード方法
Hugoの機能を用いて、ビルド後、手元の端末でaws cliコマンドを用いてpublicディレクトリ配下をS3に配信しています。
まとめ
実質ほぼ無料レベルのコストで公開できているので満足。